AWX and GitLab Webhooks
Tools like AWX and Ansible Automation Platform have become essential in large organizations to manage a large amount of Ansible projects.
They provide the ability to pull Ansible code from multiple sources, schedule jobs, distribute credentials and permissions for different users in the organization, and a lot more. We recommend managing Ansible code in a version control system, specifically Git. There are several platforms for functions beyond mere version control. In this article, GitLab plays a central role.
Setting up webhooks
The combination of AWX/Ansible Automation Platform and GitLab offers users the additional possibility to work with webhooks to further automate their own workflow: as soon as you push a newer version of the code, these webhooks trigger AWX or the Ansible Automation Platform to work with the new code. This is what I want to explain in this article. The examples go into detail about working with webhooks using AWX, but you can easily translate this to the enterprise product Ansible Automation Platform. You can find an introduction to both tools in our blog.
In AWX, projects form the basic unit. A project is a collection of Ansible code. When it comes to sources, AWX allows different possibilities: for example, you can simply put the code directly on the machine where AWX is installed, or specify an archive that can be accessed over the Internet.
The far better option, however, is to version the code with Git and import it directly from GitHub or GitLab. In this case, you can also decide from which branch you want to pull the code and/or which tags or commits you want to use. After you have created such an AWX project, you can derive an AWX job template from it. To do this, select, among other things, a playbook that is included in the project.
With a job template, you can also enable webhooks. Webhooks are callbacks that in the case of an event inform another application with an HTTP POST request and trigger a reaction. This has the advantage that the application does not have to make a cyclic query to notice the event, and communication is kept as concise as possible.
GitLab, for its part, can address webhooks. This means that, for example, you can configure a GitLab repository to automatically notify AWX when new code is pushed. The new version of the code is then executed on a test node.
Such webhooks must be set up on both the AWX and GitLab sides.
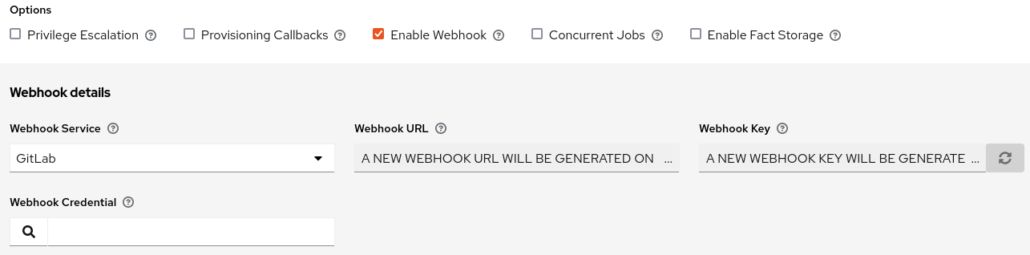
First of all, select the box “Enable Webhook” box and GitLab as the webhook service for the job that you want to trigger. AWX will then automatically fill in the “Webhook URL” and the “Webhook Key”. If you want AWX to send status updates back to GitLab, you should first create a personal access token for the corresponding repository in GitLab, then store this as credentials of the type GitLab Personal Access Token in AWX, and finally specify it as “Webhook Credentials” for the job template.
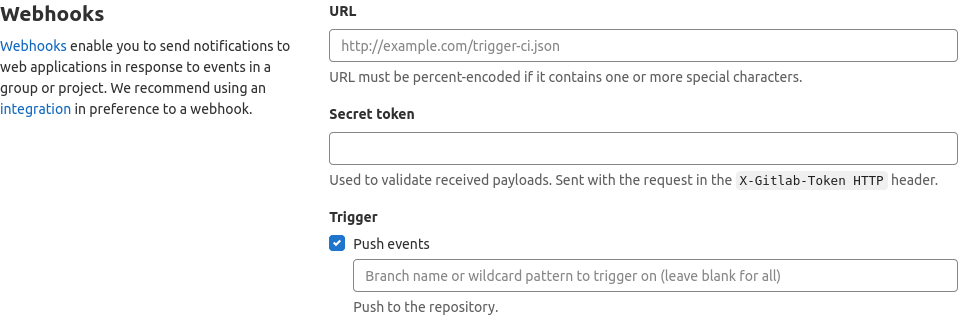
You can now set up the webhook on the GitLab page. To do this, go to Settings, click on Webhooks and enter the URL received from AWX and the URL key. You can also decide which events should trigger the webhook: push events are a good choice for a typical AWX workflow, but there are many other possibilities.
After saving, you are ready to push something to the repository and watch the job start automatically in AWX. In addition, the job output contains all variables that were passed on by the webhook, such as event_type, repository, and commits.