Sphinx

Among other things, we are also working on a new system for the documentation of orcharhino and all associated tools. The new system should be able to provide the following functions:
- Clear, well-structured online documentation
- Search function across all content
- Index and glossary
- PDF export of individual pages or the complete documentation Multilingual (at least German and English)
- Live update of the document system
- Content should be provided by orcharhino depending on the version
- (optional) Possibility to use the documentation even without an Internet connection
- (optional) Maintenance of content via git
We are the Linux & Open Source Company! For us, this means that we naturally also want to use an open source tool for this. That’s why we started looking for a suitable open source project and came across sphinx.
This tool is also used, for example, by readthedocs.org – a hosting provider for the documentation of open source projects.
The evaluation of sphinx is still at a relatively early stage – but so far it looks as if we have been successful in our search. Of course, we immediately tried to install sphinx and create the first page.
On Ubuntu, the installation is of course very simple again:
sudo apt-get install python-sphinx
Now you can create your first sphinx-based documentation. The following command guides you through the setup in which, for example, it must be clarified what the main path of the documentation is, whether the build directory in which the documentation is stored is underneath or completely separate, the name and version of the project, which languages, index file and much more.
sphinx-quickstart
This completes the creation of the project. Now we want to create the HTML documentation. To do this, sphinx has created a “Makefile” for us. The HTML documentation is generated with the following command and, if you have not deviated from the standard when asked for the build directory, stored under “_build”:
make html
With “make help” you can view all possible output formats (such as LaTeX, man page, Texinfo, PDFLaTeX, XML, singlehtml, …).
You can now view the generated documentation in the browser. To do this, open the “index.html” in the “_build” folder (again, assuming you have stayed with the standard). If you have created the project in your home directory under “test123”, the link is: file:///home/user/test123/_build/html/index.html
For us, or rather for our customers, it would of course also be great to have a PDF of the orcharhino documentation. To do this, the following packages must first be installed on Ubuntu.
sudo apt-get install texlive-latex-recommended texlive-latex-extra texlive-fonts-recommended
The PDF can then be created with the command:
make latexpdf
The PDF is then available under _build/latex/. The default theme of sphinx is (in my opinion) not very pretty. We can change this by customizing the theme. Sphinx provides several themes during installation: alabaster, classic, sphinxdoc, scrolls, agogo, traditional, nature, haiku, pyramid and bizstyle The theme can be changed within the configuration file “conf.py”. to do this, change the option “html_theme” – such as
html_theme = 'classic'
The configuration file offers many more options for customizing the design. A custom theme or template can be created and used, the colors can be adjusted and much more. You can find all the information you need at http://www.sphinx-doc.org/
However, two parameters will be discussed here. A logo can be set in conf.py with the following option:
html_logo = "themes/orcharhino/logo.svg"
If you also want to display the table of contents (the so-called TOC) within the sidebar (in the classic theme, the sidebar is on the left-hand side by default), you must include the following directive in conf.py.
131 html_sidebars = { '**': ['globaltoc.html', 'relations.html', 'sourcelink.html', 'searchbox.html'], }
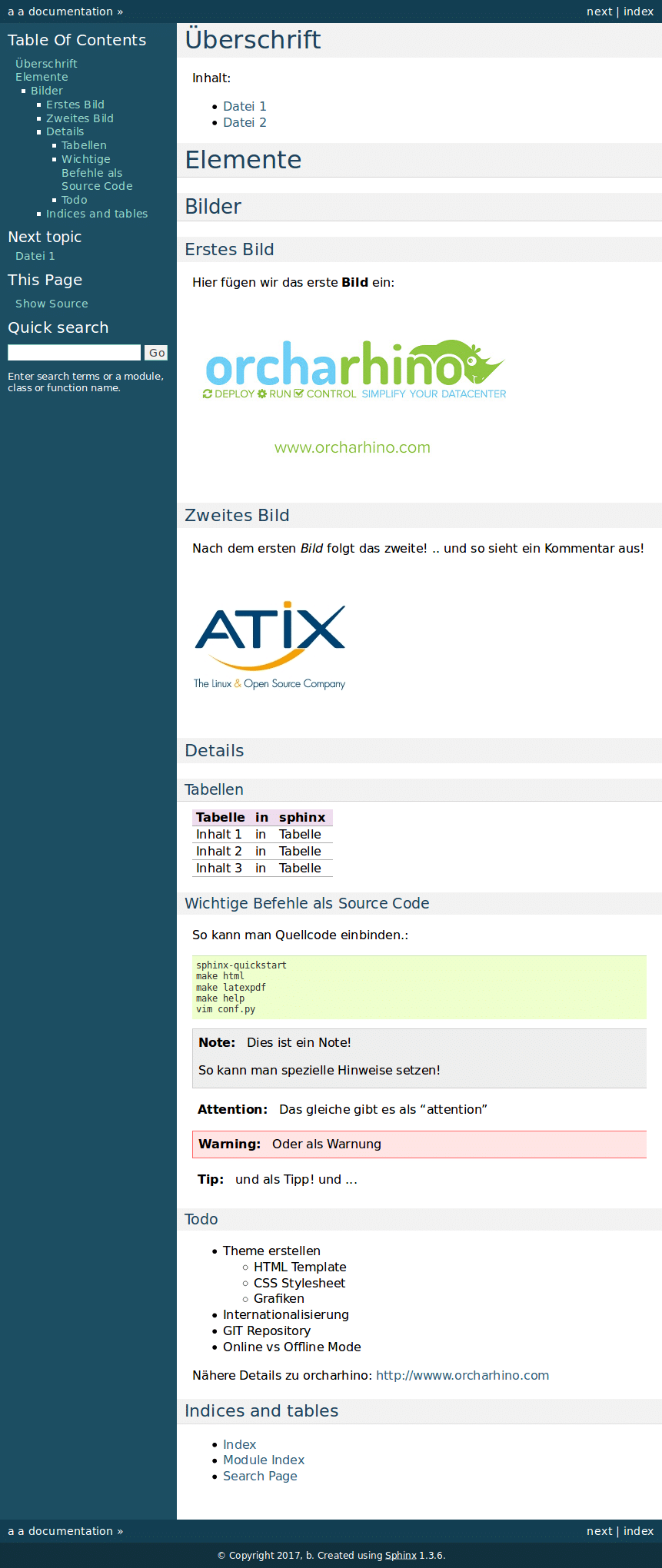
And what do the commands look like to describe a documentation page? On the left the commands, on the right the result after sphinx has generated HTML from them with “make html”:
BEGIN
############
Überschrift
############
Inhalt:
.. toctree::
:maxdepth: 4
include_datei1
include_datei2
###############
Elemente
###############
**************
Bilder
**************
Erstes Bild
===============
Hier fügen wir das erste **Bild** ein:
.. image:: a.jpeg
Zweites Bild
===============
Nach dem ersten *Bild* folgt das zweite!
.. und so sieht ein Kommentar aus!
.. image:: b.jpeg
Details ================= Tabellen ---------- +----------+----+----------+ | Tabelle | in | sphinx | +==========+====+==========+ | Inhalt 1 | in | Tabelle | +----------+----+----------+ | Inhalt 2 | in | Tabelle | +----------+----+----------+ | Inhalt 3 | in | Tabelle | +----------+----+----------+ Wichtige Befehle als Source Code --------------------------------- So kann man Quellcode einbinden.:: sphinx-quickstart make html make latexpdf make help vim conf.py .. note:: Dies ist ein Note! So kann man spezielle Hinweise setzen! .. attention:: Das gleiche gibt es als "attention" .. warning:: Oder als Warnung .. tip:: und als Tipp! und ... Todo -------------- * Theme erstellen * HTML Template * CSS Stylesheet * Grafiken * Internationalisierung * GIT Repository * Online vs Offline Mode Nähere Details zu orcharhino: http://wwww.orcharhino.com Indices and tables ================== * :ref:`genindex` * :ref:`modindex` * :ref:`search` END
What happens now? Of course, the open source world has more to offer than just sphinx. That’s why we may look at and evaluate other tools. So far, however, we are very impressed with sphinx and could well imagine it as the basis for a new environment for orcharhino documentation!