Selenium IDE – Automated testing of web applications with a browser
Selenium IDE is a tool for automated testing of web applications with a browser. All test steps can be easily recorded with a “Record” function and, if required, executed again and again with the “Play” function.
Testing functions has become indispensable, especially in the area of development. Applications are increasingly being controlled by browsers and less and less created as pure desktop applications.
Platform diversity as a challenge
If you are creating an application for a company’s internal service, you can perhaps make it possible for employees to only use this application with a special browser. This makes development a little easier and you can limit yourself to the essential functions.
However, if you want to create a web application for the general public, you have to make sure that the web application also works with other browsers. Although most of the newer browsers are already at a “good” level and are also very versatile with the integration of HTML5, small errors can lead to certain functions not working as desired in some browsers. For example, a simple input form, peppered with various JavaScript functions for date fields or other selection options, runs as desired in 4 browsers, but not in one
And if operating systems such as Mac and Windows are added to the different Linux distributions, the tests are doubled many times over.
How Selenium IDE simplifies testing
Selenium simplifies testing enormously with the Selenium IDE. In terms of the process, you simply install the current web application and record all clicks and entries in the web forms with the Selenium recording function.
Record and structure tests
The entries can be divided into an entire process or into so-called suites (categories). It is also possible to export the entire process as HTML, Ruby, Python and many other scripts. With e.g. Ruby, Python or other export scripts, the tests can also be executed on the server side. Several tests can also be run in parallel via the so-called web drivers, and in this blog article I would like to limit myself to the use of Selenium IDE.
Installation and use of the Selenium IDE
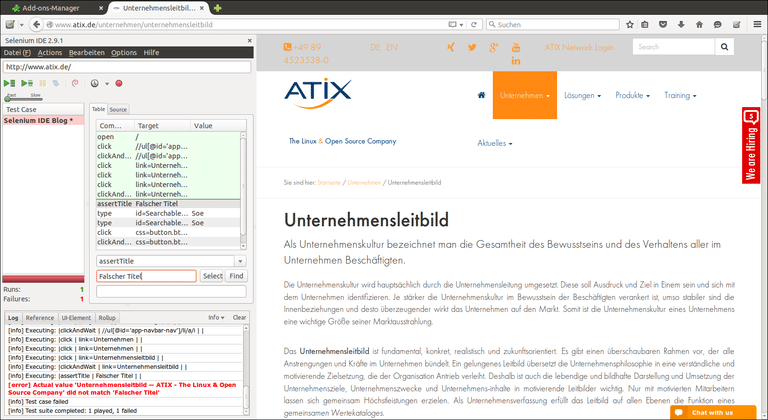
Selenium IDE is available as a plugin for Firefox. If Selenium IDE is installed correctly, you can choose whether you want the console to be displayed as a pop-up or in the window as a sidebar.
Selenium IDE already starts with the record function and you can immediately begin to call up the desired page. Each action is then logged in the Selenium window in the right-hand column for control purposes.
Record actions
If you now click on a link on the page, the click is also displayed in the log. If you now want to make sure that the title, the heading or a text is available on the page called up, you can simply select it with the mouse and open a menu with many selection options with the right mouse button.
It is just as easy to make entries in the form fields and then check the results.
Play test runs and analyze errors
Once you have carried out all the tests, you can repeat the process using the “Play” function. If the entries are too fast for you, you can also adjust the playback speed.
Successful tests are displayed in green.
Faulty tests interrupt the entire test run and stop at the point of termination. A log file at the bottom of the Selenium console also shows which error has occurred.
Conclusion: Effective testing with Selenium IDE
In this blog article, we discussed the use of the Selenium IDE as an introduction to automated testing. The tool offers a very efficient and intuitive solution for simple browser tests.
Der ATIX-Crew besteht aus Leuten, die in unterschiedlichen Bereichen tätig sind: Consulting, Development/Engineering, Support, Vertrieb und Marketing.