Sphinx

Unter anderem arbeiten wir auch an einem neuen System für die Dokumentation von orcharhino und allen dazugehörigen Tools. Das neue System soll folgende Funktionen bereitstellen können:
- Übersichtliche, klar strukturierte Online Dokumentation
- Suchfunktion über alle Inhalte
- Index und Glossar
- PDF Export von einzelnen Seiten bzw. von der kompletten Dokumentation Mehrsprachig (mindestens deutsch und englisch)
- Live-Update des Dokumentensystems
- Inhalt soll versionsabhängig von orcharhino bereitgestellt werden können
- (optional) Möglichkeit die Dokumentation auch ohne Internetverbindung nutzen zu können
- (optional) Pflege der Inhalte über git
Wir sind die Linux & Open Source Company! Bedeutet für uns, dass wir natürlich auch dafür ein Open Source Tool einsetzen wollen. Deswegen haben wir uns auf die Suche nach einem geeigneten Open Source Projekt gemacht und sind dabei auf sphinx gestoßen.
Dieses Werkzeug wird z.B. auch von readthedocs.org verwendet – einem Hostinganbieter für die Dokumentation von Open Source Projekten.
Die Evaluation von sphinx ist noch in einer relativ frühen Phase – aber bis jetzt sieht es so aus, als ob wir bei der Suche erfolgreich waren. Wir haben natürlich sofort probiert sphinx zu installieren und die erste Seite anzulegen.
Auf Ubuntu ist die Installation natürlich wieder sehr einfach:
sudo apt-get install python-sphinx
Nun kann man seine erste sphinx basierte Dokumentation anlegen. Der folgende Befehl führt durch das Setup in welchem z.B. geklärt werden muss, was der Hauptpfad der Dokumentation ist, ob das Build Verzeichnis in welchem die Dokumentation abgelegt wird sich darunter befindet oder komplett separat ist, der Name und die Version des Projekts, welche Sprachen, Indexdatei und vieles weiteres.
sphinx-quickstart
Das Anlegen des Projekts ist damit abgeschlossen. Nun wollen wir gleich die HTML Dokumentation erstellen. Dazu hat sphinx uns ein „Makefile“ angelegt. Mit folgenden Befehl wird die HTML Dokumentation generiert und, falls sie bei der Frage nach dem Build Verzeichnis nicht vom Standard abgewichen sind, unter „_build“ abgelegt:
make html
Mit „make help“ können Sie sich alle möglichen Ausgabeformate anschauen (wie z.B. LaTeX, man page, Texinfo, PDFLaTeX, XML, singlehtml, …)
Die generierte Dokumentation können Sie sich nun im Browser anschauen. Dazu öffnen Sie die „index.html“ im „_build“ Ordner (wieder angenommen, Sie sind beim Standard geblieben). Sollten Sie das Projekt in Ihrem Homeverzeichnis unter „test123“ erstellt haben, lautet der Link: file:///home/user/test123/_build/html/index.html
Für uns, bzw. für unsere Kunden, wäre es natürlich super auch ein PDF der orcharhino Dokumentation zu haben. Dazu müssen bei Ubuntu zuerst noch folgende Pakete installiert werden.
sudo apt-get install texlive-latex-recommended texlive-latex-extra texlive-fonts-recommended
Danach klappt die Erstellung des PDFs mit dem Befehl:
make latexpdf
Das PDF ist dann unter _build/latex/ verfügbar. Das Standardtheme von sphinx ist (meiner Meinung nach) nicht sehr hübsch. Das können wir ändern indem wir das Theme anpassen. Sphinx liefert dazu einige Themes bei der Installation mit: alabaster, classic, sphinxdoc, scrolls, agogo, traditional, nature, haiku, pyramid und bizstyle Das Theme kann innerhalb der Konfigurationsdatei „conf.py“ geändert werden. ändern Sie dazu die Option „html_theme“ – wie z.B.
html_theme = 'classic'
Die Konfigurationsdatei bietet noch viele weitere Möglichkeiten das Design anzupassen. Ein eigenes Theme bzw. ein eigenes Template kann erstellt und genutzt werden, die Farben können angepasst werden und vieles mehr. Alle Informationen dazu finden Sie auf http://www.sphinx-doc.org/
Auf zwei Parameter soll hier jedoch noch eingegangen werden. Ein Logo kann in der conf.py mit folgender Option gesetzt werden:
html_logo = "themes/orcharhino/logo.svg"
Falls Sie innerhalb der Sidebar (im classic Theme ist die Sidebar standardmäßig auf der linken Seite) auch das Inhaltsverzeichnis (das sogenannte TOC) anzeigen wollen, müssen Sie folgende Direktive in die conf.py aufnehmen.
131 html_sidebars = { '**': ['globaltoc.html', 'relations.html', 'sourcelink.html', 'searchbox.html'], }
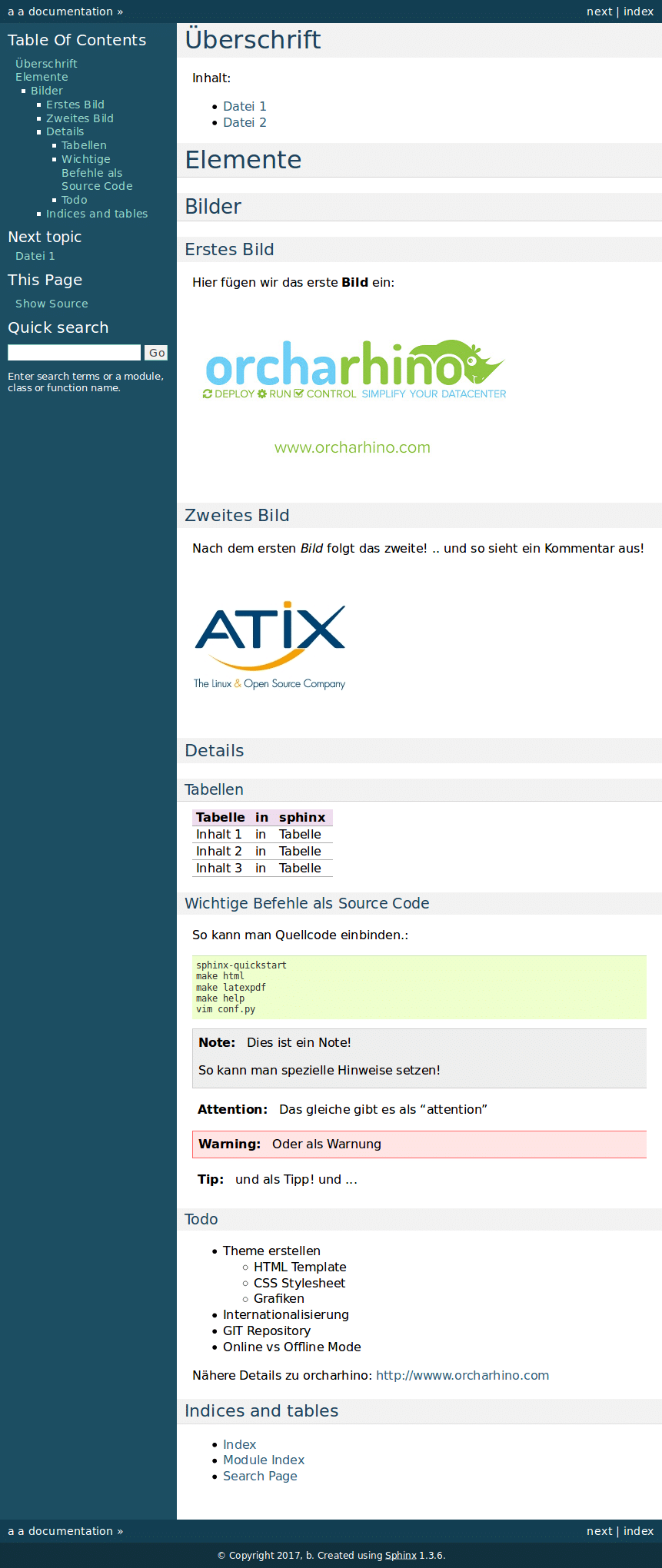
Und wie sehen nun die Befehle aus, um eine Dokumentationsseite zu beschreiben? Links die Befehle, rechts das Ergebnis nachdem sphinx daraus mit „make html“ ein HTML erzeugt hat:
BEGIN
############
Überschrift
############
Inhalt:
.. toctree::
:maxdepth: 4
include_datei1
include_datei2
###############
Elemente
###############
**************
Bilder
**************
Erstes Bild
===============
Hier fügen wir das erste **Bild** ein:
.. image:: a.jpeg
Zweites Bild
===============
Nach dem ersten *Bild* folgt das zweite!
.. und so sieht ein Kommentar aus!
.. image:: b.jpeg
Details ================= Tabellen ---------- +----------+----+----------+ | Tabelle | in | sphinx | +==========+====+==========+ | Inhalt 1 | in | Tabelle | +----------+----+----------+ | Inhalt 2 | in | Tabelle | +----------+----+----------+ | Inhalt 3 | in | Tabelle | +----------+----+----------+ Wichtige Befehle als Source Code --------------------------------- So kann man Quellcode einbinden.:: sphinx-quickstart make html make latexpdf make help vim conf.py .. note:: Dies ist ein Note! So kann man spezielle Hinweise setzen! .. attention:: Das gleiche gibt es als "attention" .. warning:: Oder als Warnung .. tip:: und als Tipp! und ... Todo -------------- * Theme erstellen * HTML Template * CSS Stylesheet * Grafiken * Internationalisierung * GIT Repository * Online vs Offline Mode Nähere Details zu orcharhino: http://wwww.orcharhino.com Indices and tables ================== * :ref:`genindex` * :ref:`modindex` * :ref:`search` END
Wie gehts es nun weiter? Die Open Source Welt hat natürlich nicht nur sphinx zu bieten. Deswegen werden wir uns ggf. noch weitere Tools anschauen und evaluieren. Bis jetzt sind wir jedoch von sphinx sehr angetan und könnten uns dies gut als Basis für eine neue Umgebung der orcharhino Dokumentation vorstellen!